
Photo by Andrew Neel on Unsplash
Submitting Forms with Fabform
Fabform: The free form for static websites.
Table of contents
No headings in the article.
Forms are documents that contain inputs that users are expected to fill in. These inputs contain tag names that serve as guidelines for users to input the appropriate information along the appropriate tag. In computer science, Forms are HTML documents which store the information of users. This information is usually stored in servers and could be accessed when required. As a developer, It can be bothersome when dealing with forms because of backend problems. The main issue with HTML forms is that they depend on scripting languages in order to be dynamic and perform basic tasks like calculation, concatenations and form validations and this may result in very complex documents. Another difficulty faced when dealing with HTML forms is Form Initialization. There are a lot of cases where bottlenecks occur due to servers experiencing high magnitudes of data requests. There are cases where different websites try to retrieve past user information without instructing them to provide their information repeatedly. These processes could be CPU intensive.
When you create a website (static, dynamic, progressive etc.), you will need a backend database to store your data. This is where static website form comes into play. FabForm is used to handle form posts for static sites. There is no server backend running to handle any form posts or to collect any form submissions.
What is Fabform? When you need a form that is easy to set up, that is free and does not require server code, a form that is flexible and could work in synchronisation with our everyday apps like Gmail and Google sheets, that's fabform.
Now, let's register with fabform!
Registering with fabform
1) Search fabform.io on your internet browser. Click Get started to register.

2) A sign-up page would surface. Insert your correct email and password. You would also have to confirm your password.
3) After filling out your appropriate details, click on create an account.

4) You would be notified to go to your mail to verify your registered email.
5) Go to your email to find the prompted mail sent to you, If it can't be found, Check your spam inbox.
6) Open the email and click the link to verify your email.
7) You would be redirected to a new page. This page would notify you that you have successfully been verified!
8) Now, you would have to log in to your new account to enjoy the platform🎉
Getting started with Fabform
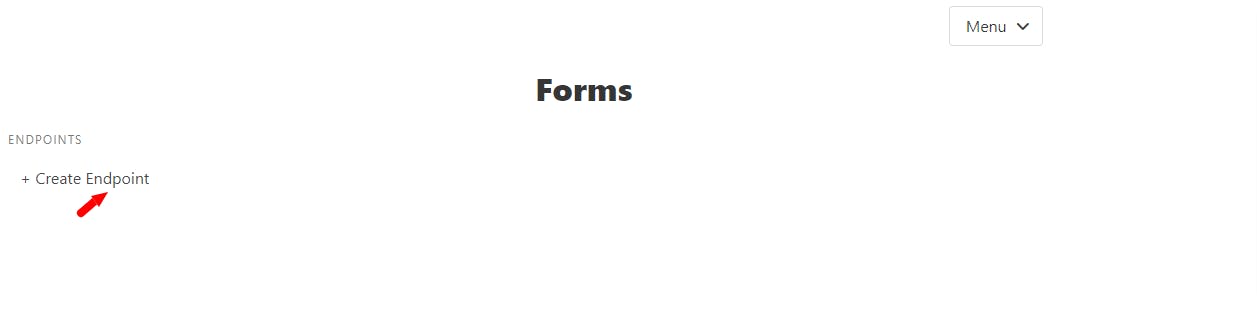
1) After you have logged into your new account, Click 'Create endpoint' at the left area of your screen. Give the endpoint any name of your choice. Click Save.

2) Modify the contact form and paste the endpoint ID into the form's action property.
3) That is all there is to it! You now have a fully working contact form which will send each form submission to your email address!
Here is a sample of an HTML code, It is a basic contact form, that you can modify to your liking.
<form action="https://fabform.io/f/{form-id}" method="post">
<label for="email">Your Email</label>
<input name="email" type="email">
<button type="submit">Submit</button>
</form>
Why you should use Fabform
You might as well, wondered why you should choose fabform?
It is free!!
It is a headless type of form without a subscription of any kind.
It is powerful. No Server Code is required.
Easy to set up. Simply set your form’s action to our endpoint, add unique names to your form fields and you are done!
Email notifications and auto-responses are sent.
You can create customized email templates.
Form submissions are saved to the fabform universal Inbox and can be sent to platforms such as Google Sheets and Airtable.
You can view form submissions, see daily analytics reports, and export to CSV or JSON.
Its third-party integrations are triggered.
Our forms backend works with Wix, Duda, Webflow, static site generators like Hugo, Jekyll, 11ty.dev and other CMS platforms.
With our direct integrations - we'll get your data where it needs to be - no Zapier required, It works with Airtable, Gmail, Google Sheets among others.
